實用的網頁速度檢測工具 (上) 返回台灣經貿網
Google曾經提出一份報告指出,(https://www.thinkwithgoogle.com/marketing-resources/data-measurement/mobile-page-speed-new-industry-benchmarks/)當瀏覽行動版頁面超過3秒的話,有53%的人會離開,這是一個很大的問題。網站速度除了是搜尋排名的依據之一,也是影響使用者感受非常重要的一個因素,也間接的影響了你的網站瀏覽量、轉換率。
而會造成網站速度過慢的原因有很多,這邊沒辦法一一點出說明原因,但我們可以利用一些網路工具來檢測網站速度,再針對項目來調整改善我們的網站瀏覽速度。
這邊介紹兩種檢測工具:
Google PageSpeed (簡易版)
https://developers.google.com/speed/pagespeed/insights/
Google所提供的網頁速度測試工具,可同時檢測一般瀏覽器與手機版網頁的載入狀況。
於下方輸入要查詢的網頁網址,按下分析,等待幾秒鐘就會得到結果

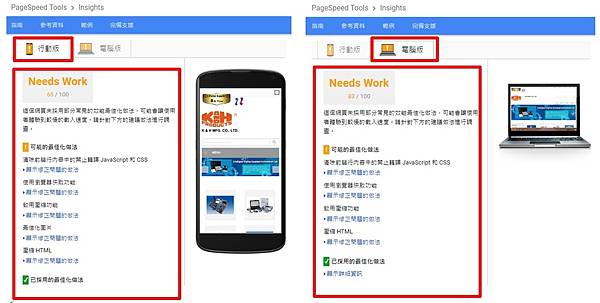
- 分析完後,將可分別看到行動版及電腦版的檢測分數及結果。

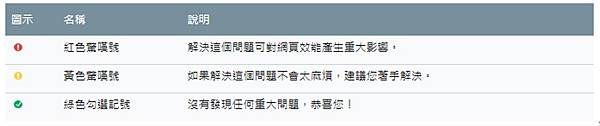
- PageSpeed 的評分範圍介於 0 到 100 之間。分數以高為佳,獲得 85 以上分數即表示網頁的執行效能良好。每個建議事項都有優先性指標,代表其重要性:

- 再依各項檢測結果,修正問題

-
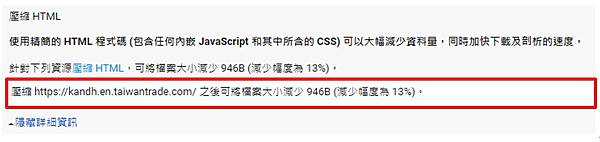
在壓縮HTML項目中,建議使用精簡的 HTML 程式碼 (包含任何內嵌 JavaScript 和其中所含的 CSS) 可以大幅減少資料量,同時加快下載及剖析的速度。針對下列資源壓縮 HTML,可將檔案大小減少 946B (減少幅度為 13%)。

透過這項測試會檢查網頁是否採用了常見的效能最佳化做法。高分表示網頁載入速度較快,使用者應可享有優質的體驗,而導致網頁速度較慢的因素,我們再來一一解決問題來提升網頁載入速度品質。
不過Google提供的 PageSpeed Insights 只會從與網路無關的方面來檢視網頁的效能表現,
包含:伺服器配置、網頁的 HTML 結構以及使用的外部資源 (如圖片、JavaScripte 和 CSS)
且只是從你的電腦連線過去所看到的結果。其他人的電腦、使用不同網路或位在不同國家的人的電腦,由於所在地與網路品質的關係測試出來的結果可能就有很大的不同。
實作建議的解決方法應有助於提升網頁效能,不過,使用者的網路連線依然是影響網頁效能的絕對因素。
若想檢測不同國家城市的網頁連線,可透過WebPagetest進階網頁速度測試工具。


 留言列表
留言列表


